Implementing a QR Code generator on the iPhone
I’ve illustrated before just how easy it is to read QR Codes from an iPhone application using the ZBarSDK (original blog post), but if you’ve ever wondered how to generate a QR Code on-the-fly from within an iPhone application then look no further as this post demonstrates how the open source ‘libqrencode‘ C library can be easily integrated and used with minimal additional effort.
I’m not going to cover all of the minor steps in detail such as creating an Xcode project and hooking in a view controller, but a link to the sample Xcode project is included at the end of this post for anyone who wants to quickly give it a try.
[Step 1] Create a new Xcode project and hook in a view controller
Simply create an ‘Empty Application’ project and then hook a view controller in to the AppDelegate so that a view is shown when the app is launched.
[Step 2] Add ‘libqrencode’ source to the project
After downloading a copy of the ‘libqrencode’ C library from the official site it’s simply a matter of adding the enclosed source files (c/h) to your newly created Xcode project.
If you try compiling the app at this point you’ll get a few compilation errors that can be easily resolved with the following steps:
- Remove the ‘qrenc.c’ file from the project, as this has dependencies on other libraries
- Update ‘config.h’ to include values for the version related constants (i.e. MAJOR_VERSION, MICRO_VERISON, MINOR_VERSION, VERSION)
It’s worth highlighting at this point that the ‘libqrencode’ library does the hard work of converting the data into a QR Code representation, but it stops short of actually generating the final QR Code image, as this step is largely platform specific and would impose external library dependencies which may not always be desirable or necessary, as such the next step explains how the output of the ‘libqrencode’ library can be used to generate the actual QR Code image.
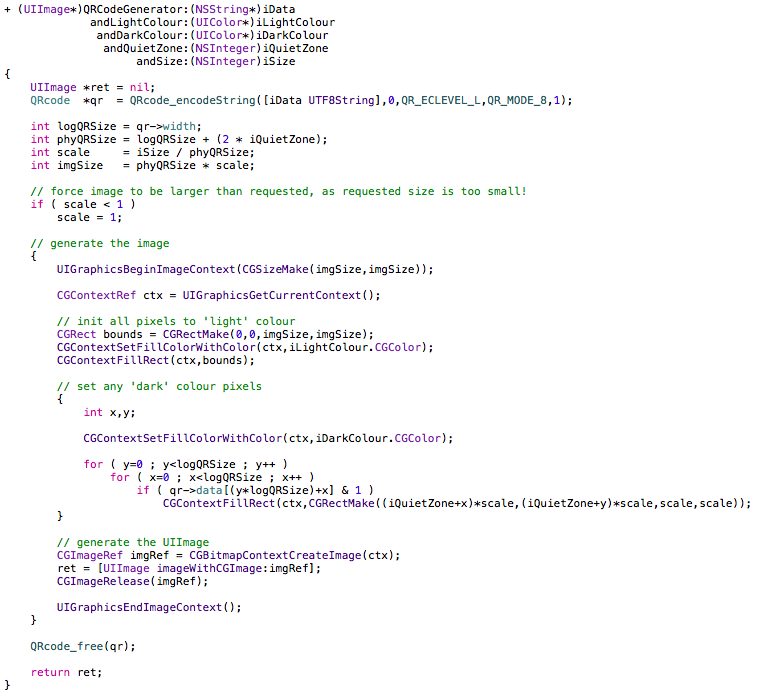
[Step 3] Implement a wrapper method that generates a QR Code image using the ‘libqrencode’ library
I chose to use an Objective-C Category to extend the UIImage class, but there are many different ways this wrapper could be implemented.
My method simply calls the ‘libqrencode’ library and then uses Core Graphics to convert the output to a UIImage that can be easily used within the iPhone application.
The caller can customise the generated QR Code as follows:
- iData: UTF8 string of the data to be encoded within the QR Code
- iLightColour: Colour to be used for the ‘light’ pixels (normally ‘white’)
- iDarkColour: Colour to be used for the ‘dark’ pixels (normally ‘black’)
- iQuietZone: Size of the ‘quite zone’ border (1 works with modern scanners, although 4 is required as per the official specification)
- iSize: Target size of the resultant image. The image will generally be less than or equal to this value as the image is scaled using whole multiples (i.e. x1,x2,…,x6), however the resultant image can be larger than what is requested if the requested size is too small to accommodate the QR Code
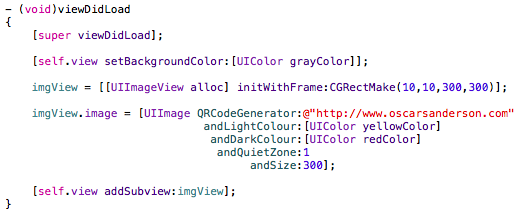
[Step 4] Hook the wrapper method into the view controller
In my example I created the view controller programatically, so it’s simply a case of adding the following code to the ‘viewDidLoad’ method.
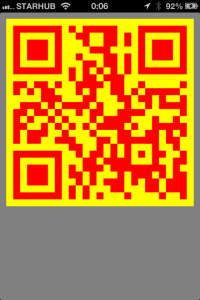
[Step 5] Compile and run the application
The code shown in the previous step will produce the following output when the application is run:
Xcode sample project download
The sample Xcode project can be downloaded here and includes all necessary source code, including the tweaked ‘libqrencode’ C library source.